


It allows you to link multiple mockups together and preview them interactively to get a feel for the flow of your application. Mockingbird is another web app with a focus on collaboration. It also has support for realtime collaboration.

HotGloo is completely web based with lots of features that let’s you drag and drop and scale items easily. Some key features include: built-in stencils, multi-page document support, and multiple export options.
#WEB APPLICATION WIREFRAME TOOLS FREE#
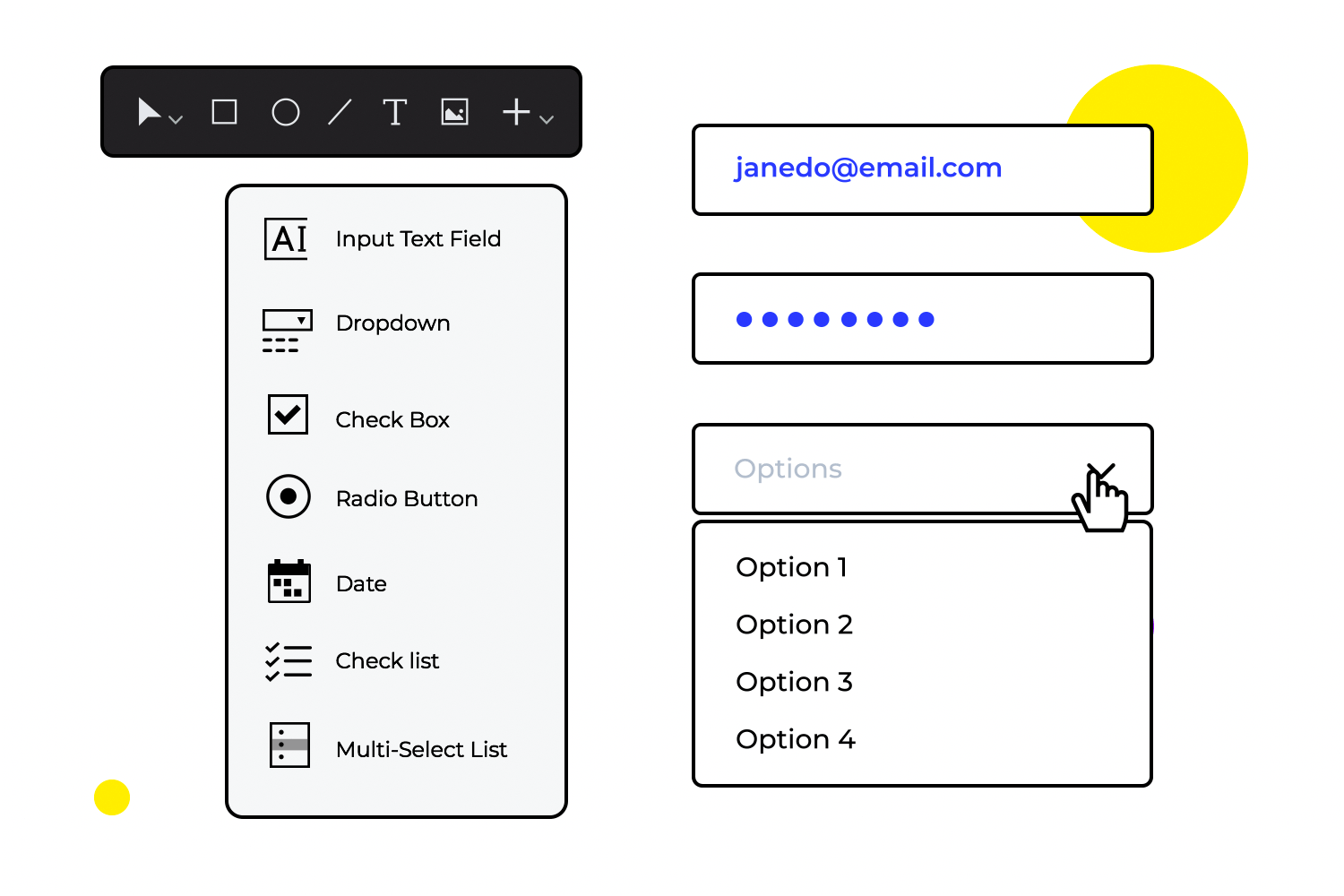
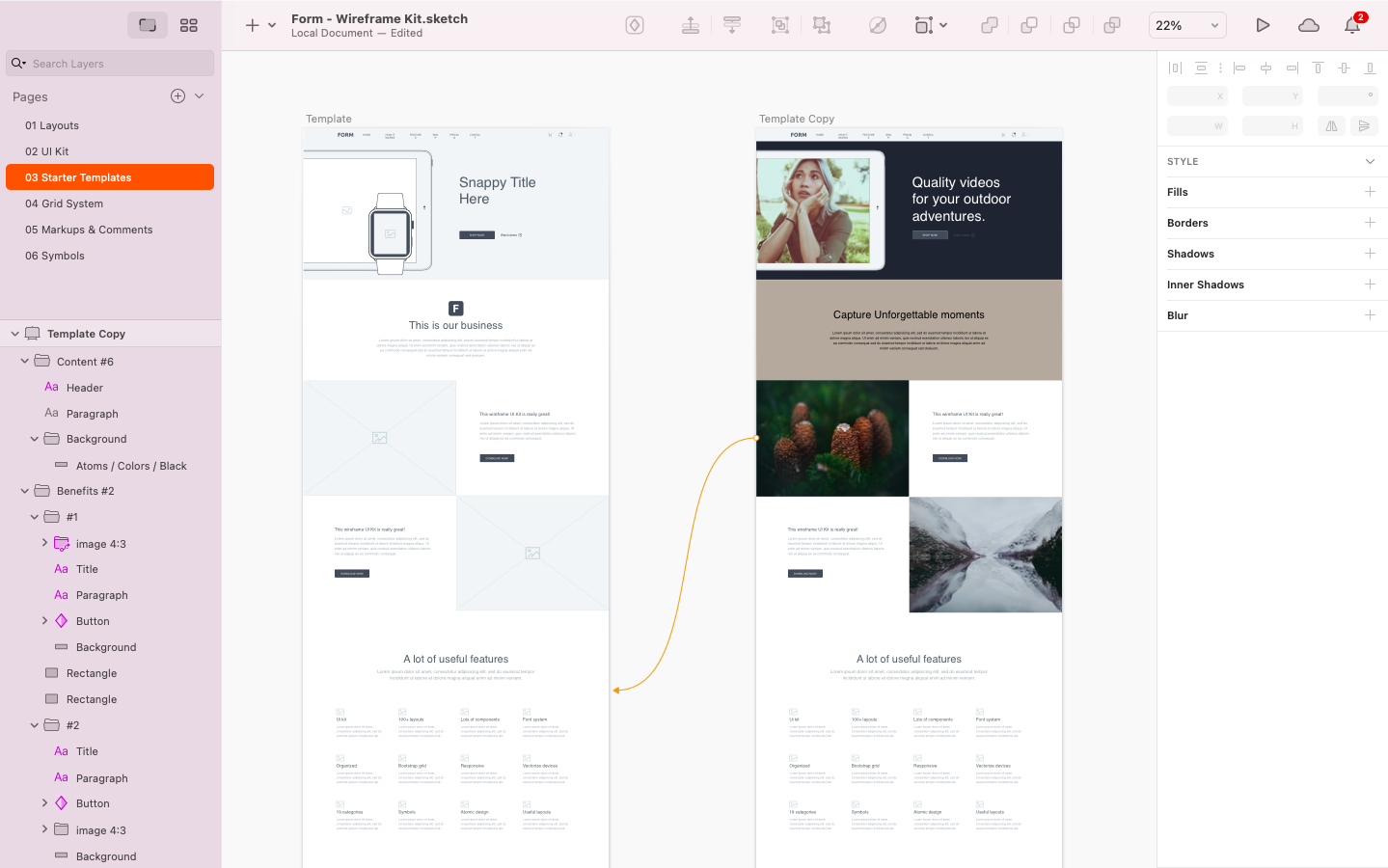
The Pencil Project is a free addon for Firefox. With 75 pre-built controls to choose from, you can design anything from a super-simple dialog box to a full-fledged application, from a simple website to a Rich Internet Application. Using Balsamiq Mockups feels like you are drawing, but it’s digital, so you can tweak and rearrange controls easily, and the end result is much cleaner. Or you can create your own custom widget libraries. It lets you use ready-made widgets including buttons, form fields, shapes, and dynamic elements that you can edit and format in a familiar environment. AxureĪxure enables application designers to create wireframes, flow diagrams, prototypes, and specifications for applications and web sites. It comes with numerous built-in components & icons.
#WEB APPLICATION WIREFRAME TOOLS SOFTWARE#
MockFlow allows you to design and collaborate (in real-time) user interface mockups for your software and websites. For this article, we’ve rounded up 10 excellent tools for creating wireframes. There are several different routes that a designer can take for creating wireframes, and there are even applications designed specifically for this. The key is to get the layout nailed down so major layout changes won’t take place once detailed design elements are in place. Wireframes can be a big time saver as they help all parties involved come to an agreement on placement of major page elements such as headers, content areas, navigation menus, and footers. The purpose of a wireframe is to communicate the layout of a page without getting caught up in color and design elements. When starting a new web design project, it’s always a good idea to begin with a wireframe.


 0 kommentar(er)
0 kommentar(er)
